
来自:w3cplus
链接:www.w3cplus.com/performance/performance-tools.html(点击尾部阅读原文前去 )
原文:https://css-tricks.com/performance-tools/
译者:南北(在校门生 ,本科盘算 机专业。狂热地想当一名作家 ,为色彩和图形营造的视觉张力折服,喜好 调教各类JS库,钟爱CSS,盼望 将来 参加 一个交际 性子 的公司 ,心田 非常 肯定“感情 ”在交际 中的决定性职位 ,发愤 于此改变交际 关系的快速迭代 。)
得益于大量的 Grunt 和 Gulp 插件,我们可以轻松实现网站数据的可视化 ,固然 深入明白 这些工具还比力 困难,但分门别类的将它们列出来,也是很有资助 的。
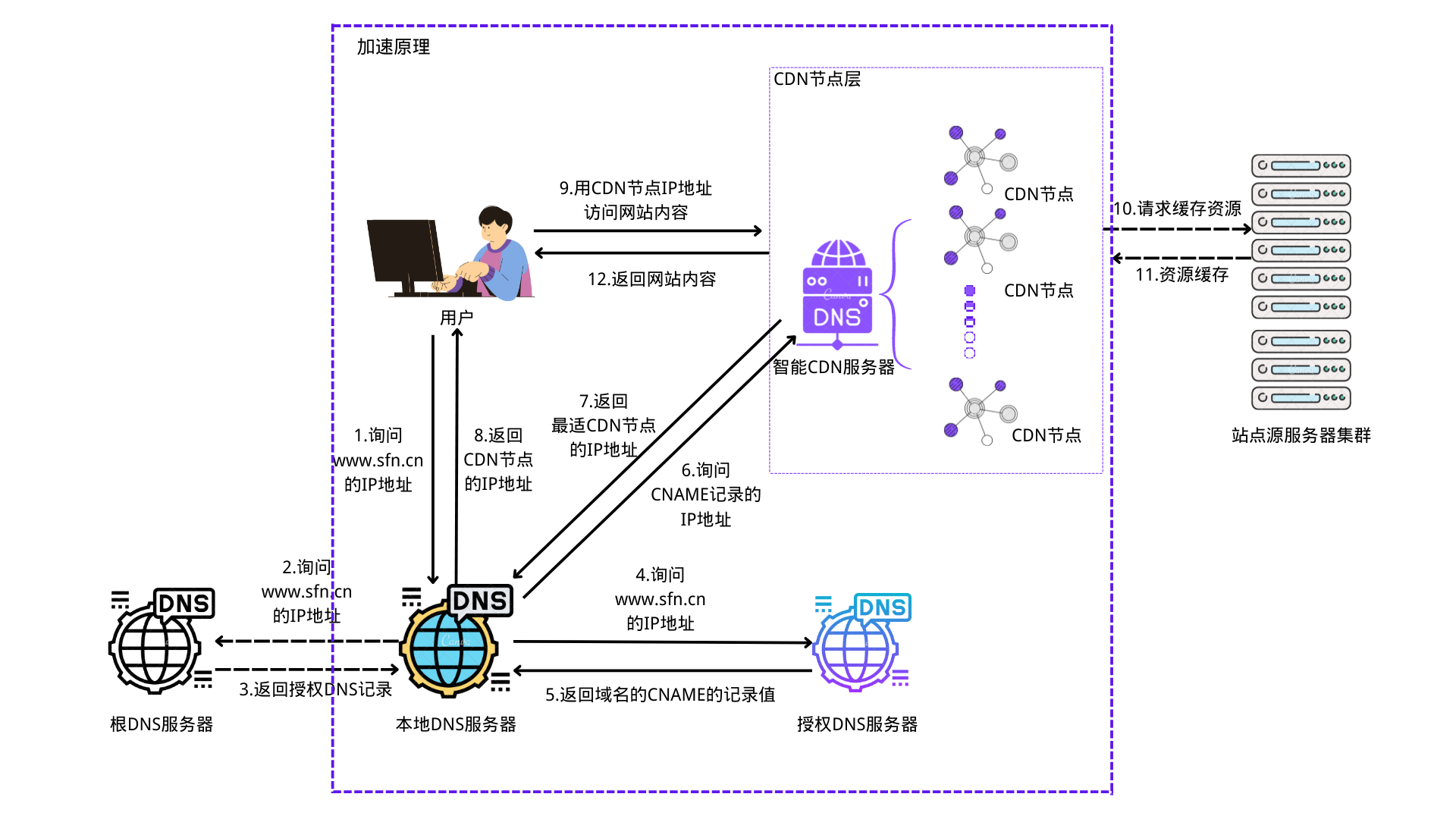
内容分发网络(CDN)
CDN 可以帮你把网站的资源分发到天下 各地 ,有助于进步 网站的相应 速率 ,固然 ,这对于那些特别 地区 的用户是收效甚微的。
CloudFlare
CloudFlare 的强大 之处在于它可以成为你的 DNS 服务器(CDN 只是它全部 服务的一个构成 部分 ) ,如许 对你的网站发起的全部 哀求 都会颠末 它。
CloudFlare 的 CDN 在已往 十五年的计划 和发展中,并没有一味的守旧和固步自封 。我们的专利技能 中充实 利用 了最新的技能 进步,包罗 并不限于硬件 、web 服务器和网络路由。换言之 ,我们创新的建立 了下一代的 CDN。新的 CDN 设置 简单 、代价 低廉,其性能也肯定 比你利用 过的任何传统 CDN 都要良好 。

MaxCDN
CSS-Tricks 当前就在利用 MaxCDN 托管全部 的静态资源。它可以无缝地融合 WordPres 和 W3 的全部 缓存资源,以是 我们无需做什么特别 处理 惩罚 ,即可将资源移入 CDN ,并能包管 链接的正确 性。
对于一个博客来说,思量 到此中 的大文件重要 是 Java、CSS 和图片,而不是视频等范例 ,这贷款占用的可真多 。
我们的 CDN 服务同样是一个网站加快 器和及时 控制中心 。创建它,就是为了让网站的用户和运维都能从下一代 CDN 中得到 最大收益。
CloudFront
亚马逊网络服务(AWS)版本的 CDN 。
亚马逊 CloudFront 是一个内容分发网络服务。它可以无缝融合入其他的亚马逊网络服务产物 ,为开辟 者和企业分发内容到终极 用户手中提供了一种简单 的方式 ,整个过程都具有低耽误 、高转换速率 的特点,也没有最小利用 量的逼迫 要求。
CDNperf
上述的 CDNs 并不能托管你恣意 的资源,它们每每 只是托管最频仍 用到的文件 。固然 对于线上产物 来说将资源和服务器托管到私有的 CDN 上并不是最好的方式 ,但这种方式对于分发资源来说仍旧 是快速和简单 的。
CDNperf 可以帮你找出最快和最可信托 的 Java CDNS,让你的网站更快更有气愤 。
性能测试
下面的这些性能测试工具,利用 了量化的方式测试了网站中诸如首字节加载时间(time to first byte)大概 渲染时间等表现 。有些工具还会查抄 特别 查抄 资源是否被缓存 ,多个 CSS 或 JS 文件是否值得归并 。
WebPagetest
WebPagetest 是性能测试的黄金标准 ,它提供了多方面的量化指标用于性能测试,比如 有一个根本 的评分,用于评价当前页面优化的程度 ;有一个截图 ,表现 页面加载后的视觉结果 ;尚有 一个欣赏 器加载资源的瀑布流…
根据用户欣赏 器真实的毗连 速率 ,在环球 范围内举行 网页速率 测试,并提供具体 的优化发起 。
通过利用 API wrapper ,也可以将 WebPagetest 的相干 服务添加到 NPM 模块和下令 行工具中。
webpagetest-mapper:将 WebPageTest 的测试数据转换为可读的文档格式 。
WPT Bulk Tester:利用 Google Docs 测试多个 URLs(假如 你拥有 API key,也可以利用 webpagetest.org 来做这件事,大概 其他公开可访问的实例)。
Yslow
Yslow 基于 Yahoo 的高性能网页教条 ,分析网页的性能并给出相应 迟钝 的缘故起因 。
Google PageSpeed
PageSpeed 根据网页最佳实践分析和优化测试的网页 。
PageSpeed 也有一个 CLI(Command Line Interface)工具:PSI(PageSpeed Insights with reporting)
在构建进程 中,可以利用 PSI 测试移动端和桌面端的性能,终极 得到可读性精良 的测试结果 。
我的网站都开销到那边 去了?
评估网站在天下 各地为每个移动端用户付出 的维护本钱 。
Pingdom 网站速率 测试
输入 URL 地点 ,即可测试页面加载速率 ,分析并找出性能瓶颈 。
SpeedCurve
SpeedCurve 既可以让你追踪竞争对手的性能表现 ,也可以追踪本身 的性能表现 。利用 SpeedCurve 时 ,你可以查察 某个因素在差别 站点的速率 表现 。对于移动用户来说,他们盼望 网站在手机上加载起来要快于电脑,假如 感到加载迟缓,每每 会敏捷 关上网页 ,以是 ,网站的相应 速率 对他们很紧张 。
Calibre
Calibre 可以帮你追踪页面的加载时间,以及页面巨细 。题目 页面(Janky page)?是的 ,Calibre 会直接告诉你哪些页面有题目 。
GT Metrix
GT Metrix 连合 了 Google PageSpeed 和 YSlow,资助 开辟 者创建快速 、高效和全面优化的网页欣赏 体验。
perf.js
在开辟 过程中,将性能的时序环境 表现 在页面上 。
perf bar
一种简单 的方式 ,用于快速网络 和查察 网页性能,提供预置的量化标准 ,也支持自界说 的量化标准 。
grunt-perfbudget
用于评估性能的 Grunt task。 grunt-perfbudget 利用 WebPagetest 的公有或私有实例在特定的 URL 举行 测试 。它会将测试结果 和你预期的性能盼望 做比力 ,假如 小于预期,那么这个 task 就顺遂 完成了,假如 高出 了你预期的性能盼望 ,那么就会陈诉 失败,而且 会资助 你分析超出预期的缘故起因 。
Sitespeed
Sitespeed.io 是一个基于最佳实践以及一些加载时序等量化标准 的开源工具,有助于开辟 者分析网页的加载速率 和渲染性能。它会从开辟 者的站点网络 多个页面的数据,根据最佳实践等规则来分析这些网页 ,并将结果 以 HTML 的情势 输出,大概 以数值的情势 发送到 Graphite 。
speedgun
该网站答应 你利用 Speedgun.js 网络 恣意 公开站点的性能数据。它会运行五次,并表现 一个友爱 的示图 ,资助 开辟 者相识 当前页面的加载过程。
gulp size
表现 项目巨细 。
欣赏 器工具盒插件
Chrome 开辟 者工具
在 Chrome 的开辟 者工具中,对于评估性能有两个非常有效 的标签:Audits 和 Network。
Audit 面板用于分析加载的页面。它可以提供优化发起 ,镌汰 页面加载时间 ,加快 页面的相应 速率 。
Network 面板以动态的方式及时 地展示了资源的哀求 和下载。固然 辨析和定位这些哀求 会比纯粹的加载页面多花一些时间,但这些斲丧 对于引导 页面的性能优化黑白 常紧张 的。
火狐开辟 者欣赏 器
该欣赏 器是为开辟 者而创造的,专注于服务开辟 者的工作流。这是有史以来第一次 ,将构建、测试和扩展等服务会合 于一体 。
更多信息请查察 MDN 上的 Network Monitor。
Page performance
这个扩展插件应用于 Chrome 欣赏 器,可以开速分析当前页面的性能。假如 欣赏 器打开了多个标签,那么该插件会主动 分析当前页面的性能表现 。
检察
PerfAudit
我们检察 页面的加载和渲染性能。对于令人反感的相应 迟钝 和题目 页面 ,我们有当仁不让 的任务 提供快速、稳固 和正确 的页面。
Perfmonkey
PerfMonkey 让追踪页面的渲染性能变得无比简单 。
SVG 和图片
ImageOptim
ImageOptim 是一个免费的应用,它在镌汰 图片体积 、进步 加载速率 的同时,还不会捐躯 图片质量。它优化了压缩参数、移除了无用的头信息和非须要 的颜色设置 信息。
它也可以被集成到 Grunt 和 Gulp 中 。
SVGO
SVG Optimizer 是一个基于 Nodejs 的 SVG 矢量图形优化工具。
假如 你必要 的是交互界面的操纵 ,而不是 CLI ,那么可以下载这个 APP。
SVGOMG
SVGOMG 是 SVGO’s Missing GUI 的缩写,旨在揭破 SVG 文件的重要 题目 ,而不具有 SVGO 的完备 可设置 项 。
手动优化 SVGs
雷同 于其他的图形文件 ,SVG 也应该在上线前被优化。固然 有很多 雷同 Raymond 的工具可以帮你做这种优化,但最好的方式还是 深入明白 其细节并做一些手动的优化。
Triamge
Triamge 是一个扩平台的 GUI 和 CLI 工具,用于优化网站的图片文件。它组合利用 optipng、pngcrush 、advpng 和 jpegoptim ,并根据文件范例 做优化(最新版本中,已经支持 PNG 和 JPG) 。
CSS
CSS Triggers
该网站用于展示哪些 CSS 属性可以影响欣赏 器的布局 、渲染和其他组合操纵 。
更多有关 CSS-triggers 的消息,可以点击这里查察 。
CSS Stats
该网页应用以可视化的情势 展示了开辟 者项目中有关 CSS 的统计信息 。
CSS Shrink
CSS 压缩工具。由于 CSS 是页面渲染的核心 文件 ,以是 必须保持轻便 ,便于快速相应 和渲染。
uncss
UnCSS 是一个用于移除脚本中无用 CSS 的工具 。它可以检察 多个文件,也可以检察 由 Java 注入的 CSS。
它也可以被集成到 Grunt 和 Gulp 中。
Critical path
提取和整合 HTML 中关键的 CSS 。
HTML
HTMLMinifier
HTMLMinifier 是一个高度可设置 、颠末 美满 的测试 、基于 Java 的 HTML 压缩工具 ,而且 内置了代码检察 类的工具。
gulp-htmlmin
用于压缩 HTML 的 gulp 插件。
grunt-contrib-htmlmin
用于压缩 HTML 的 grunt 插件 。
Java
uglifyjs
Java 分析 器、肴杂 、压缩和美化工具集。
它也可以被集成到 Grunt 和 Gulp 中。
你大概 并不必要 某些 jQuery 插件
jQuery 及其附属工具都黑白 常良好 的项目,利用 它们每每 使开辟 工作轻松而又快捷。
另一方面,假如 你正在开辟 一个库,那么你必要 思考 一下是否真的必要 依靠 于 jQuery 。大概 你只必要 引入几行代码 ,就可以放弃引入一个库实现某些功能。假如 你的库只是针对于高级欣赏 器,那么大概 直接调用欣赏 器的内置函数就可以实现相干 功能了。
扩展阅读

Usertiming API
Jank Free
Scrolling performance
Mobile web performance auditing
Gone in 60 frames per second
Udacity course on rendering performance
●本文编号312,以后想阅读这篇文章直接输入312即可 。
●输入m可以获取到文章目次
相干 保举 ↓↓↓
Web开辟
保举 :《15个技能 类公众微信》
涵盖:程序人生 、算法与数据布局 、黑客技能 与网络安全、大数据技能 、前端开辟 、Java、Python、Web开辟 、安卓开辟 、iOS开辟 、C/C++ 、.NET、Linux、数据库 、运维等。